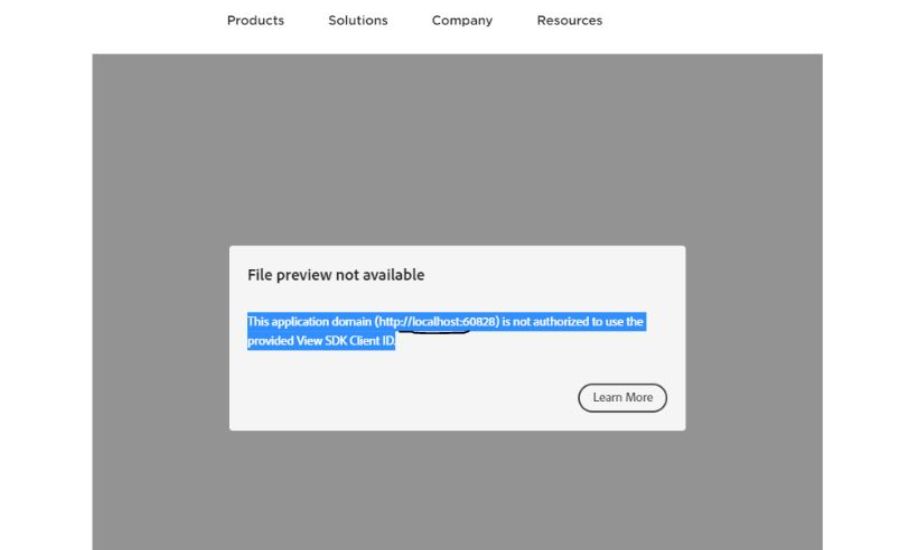
Http://Localhost:44336.Assessments/Page1.Doc, Development Importance & More
Introduction
In the world of web development, the term “localhost” is a critical concept developers use regularly. It plays a key role in the development, testing, and refining of web applications before they are made available to the public. If you’ve come across a URL like “http://localhost:44336.assessments/page1.doc,” you might wonder what it signifies and how it fits into the web development process. This article will explain each part of this URL, highlighting how localhost environments are used in development, the role of ports like 44336, the significance of assessments in development workflows, and the relevance of file types like “.doc” in this context.
Understanding Localhost in Web Development
“Localhost” refers to the local computer or machine that a developer is working on. It’s a term developers frequently use when building and testing web applications. When a developer types “localhost” into a browser, they are referring to their own computer, creating a mock environment that simulates how a web application will behave when it is deployed to a live server. This environment lets the developer run the app locally without needing an external server, allowing for quicker, more secure, and controlled testing.
The IP address associated with localhost is generally 127.0.0.1, which is reserved specifically for this purpose by most operating systems. By using localhost, developers can view and test their web applications as if they were online, but in a secure and isolated environment. This is essential because it allows developers to catch and fix errors and bugs before the application is made publicly accessible.
Using localhost for testing is a common practice because it bypasses the complexities of configuring a live server, such as setting up network permissions, firewalls, and database connections. It’s faster, simpler, and provides full control to the developer, which is especially valuable during the early stages of app development.
The Importance of Ports in Localhost

In the example URL “http://localhost:44336.assessments/page1.doc,” you might have noticed the number 44336. This is what’s called a port number. Ports are an essential part of networking; they act like virtual “doors” that allow data to flow in and out of a computer for different services. For instance, web traffic typically uses port 80 for HTTP connections and port 443 for secure HTTPS connections.
When developers use localhost, they often assign specific port numbers, especially those above 1024, to avoid conflicts with standard services that the computer might already be running. In this case, port 44336 is an arbitrary number that the developer has assigned for this specific project. It directs the web traffic to a particular instance of the web application running on the local machine. This ensures that the developer can work on multiple applications without worrying about network conflicts or interference with other services.
Using a specific port like 44336 also allows developers to isolate their testing environment, ensuring that traffic related to the web app in development flows smoothly. The use of such ports helps developers simulate real-world conditions, test data flow, and resolve issues like loading times or security vulnerabilities before the application is deployed to a production environment.
Assessments in Web Development
The term “assessments” in the URL likely refers to some kind of testing or evaluation functionality built into the application. In web development, assessments can take many forms, including functional tests, performance evaluations, or even user behavior tracking. These tests are crucial to ensure the web application functions as expected across various devices, browsers, and use cases.
During the development process, assessments help developers identify any flaws or weaknesses in the application. This could include load testing, where the application is subjected to heavy traffic, or security assessments, which identify potential vulnerabilities like SQL injection attacks or cross-site scripting (XSS) issues. These assessments are typically conducted in the localhost environment before the application is pushed to a live server, ensuring that the final product is secure, reliable, and optimized for performance.
The Role of File Types like .doc in Web Development

In the URL example, we see a file ending in “.doc”, a file type associated with Microsoft Word documents. While .doc files are generally used for text-based content, in a web development context, they could serve a variety of purposes.
For instance, in a localhost environment, .doc files might be used as part of documentation, user manuals, or content templates that are integrated into the web application. They could also be part of a feature that allows users to upload, download, or generate documents. In cases where the web application handles document processing, a .doc file might be used for testing how the app reads, writes, or converts such files.
In some development environments, developers also use .doc files to store assessment reports, test results, or logs that track the progress of the development process. While .doc files may seem unrelated to coding, they can be instrumental in ensuring that both technical and non-technical aspects of the project are well-documented and accessible.
Why Developers Use Localhost Environments
Localhost environments are indispensable for developers for several reasons:
- Full Control: In a localhost environment, developers have full control over the configuration of the server, including how files are managed, how databases are set up, and how the application behaves. This control allows them to troubleshoot and refine the app without external interference.
- Speed: Working on localhost is much faster than deploying changes to a live server. Developers can make changes instantly and see the results in real-time, which speeds up the development cycle and reduces downtime.
- Security: Localhost environments provide a secure space to experiment and test without the risks associated with live environments. There’s no public exposure, which makes it ideal for testing features like authentication systems or sensitive data handling.
- Cost-Effective: Running applications on localhost eliminates the need for paid hosting services during the development phase. This reduces costs, especially for smaller development projects or startups.
Real-World Application of Localhost in Development
For developers, using localhost is a standard practice in creating web applications. Whether they are building a simple blog or a complex e-commerce site, localhost allows for efficient testing, debugging, and refining. Applications developed in this environment can range from basic personal projects to enterprise-level software.
Consider the case of a developer working on an online shopping platform. During the initial stages of development, the developer would use localhost to test various features such as user registration, product search, payment gateways, and inventory management. Each of these features can be tested in isolation using designated ports, ensuring they work correctly before going live. Once the developer is satisfied with the functionality and security of the application, it can then be deployed to a live server for public access.
The Assessments Component in Web Applications

The “assessments” portion of the URL refers to a critical feature in many modern web applications, particularly in fields like education, corporate training, and user evaluations. When integrated into a web platform, an assessment module allows users to interact with various forms of evaluations, such as quizzes, surveys, or tests. These assessments may provide real-time feedback, track progress, and generate results, making them invaluable for e-learning websites, corporate training programs, and even employee onboarding systems.
Why Assessments Matter: In web applications, assessments help to measure user knowledge, skills, or performance. For example, in an e-learning platform, assessments can help track student progress by offering quizzes and grading systems. In corporate training applications, they may serve as competency evaluations for employees, ensuring training goals are met. Testing these features thoroughly during development is crucial to ensure they perform optimally under real-world conditions.
Key Features of Assessment Modules:
- Real-Time Feedback: Users receive instant feedback on their performance, helping them understand their mistakes and areas for improvement.
- Progress Tracking: Many systems offer dashboards where users can see how they’ve performed over time, providing motivation for continued learning or training.
- Scoring and Analytics: Back-end systems often include algorithms that calculate scores and analyze results, which can be complex and must be rigorously tested.
Testing assessment modules on localhost enables developers to simulate various user scenarios. For example, they can evaluate how well the system handles different types of questions (multiple choice, essay, etc.), whether it grades answers accurately, and how it manages multiple users simultaneously. Testing locally helps developers ensure that these key features run smoothly and securely before the application is released to a live environment.
Testing Assessments on Localhost: Why It’s Crucial
Running tests on localhost is a standard practice in web development. This private environment allows developers to simulate the real-world usage of their application without exposing it to external users or risking any sensitive data. When it comes to assessment modules, localhost testing is particularly vital because these features are often complex and multifaceted.
Developers can use dummy data to test how users interact with assessments, checking for issues like:
- User interaction: Testing different types of input (answers, feedback, etc.) ensures that users can navigate the assessment smoothly and without errors.
- Data Storage: Ensuring that user responses are stored correctly in the database for future retrieval, progress tracking, and result generation.
- Result Calculation: Accurate grading logic is crucial in assessment modules, particularly for corporate training or academic platforms where incorrect results could lead to significant user frustration.
Testing in a localhost environment allows developers to address any issues before they impact real users. By carefully reviewing the functionality of each assessment feature, developers can ensure a smoother experience once the app goes live.
Handling Documents in Web Applications: The Role of Page1.doc
The final portion of the URL, page1.doc, refers to a specific document—likely a Microsoft Word file—that is involved in the web application. In many cases, document handling is a core feature of modern web applications, especially those used in professional, educational, or business settings. Whether the app needs to generate reports, manage templates, or facilitate file uploads, handling documents seamlessly is critical for delivering a polished user experience.
Common Document Features in Web Apps:
- Report Generation: After completing an assessment or task, users might receive a report summarizing their results in a Word or PDF format.
- Template Use: The document could be a downloadable template that users fill out and submit as part of an assessment or task.
- File Uploads: In some web applications, users upload documents for processing, sharing, or collaborative work, making document management a key function.
In the context of assessments, page1.doc might be the output of an assessment—a report summarizing the user’s performance—or it could be a template used during the assessment. For instance, in an e-learning platform, after completing a quiz, the system might generate a report in Word format summarizing the user’s answers and scores. Alternatively, page1.doc could serve as an instruction file or resource that users need to interact with as part of their assessment.
The Complexity of Document Handling
Handling documents, especially formats like .doc, adds a layer of complexity to web development. The application must be able to handle:
- File Uploads: Ensuring that users can upload documents without errors and that the files are correctly integrated into the system.
- Document Generation: For reports or outputs, the system must generate documents with the correct format, layout, and data. This process involves converting backend data into a user-friendly document format (e.g., Word or PDF).
- Secure File Storage: Documents often contain sensitive information, particularly in corporate or academic environments, so secure file storage is critical.
Testing these features on localhost allows developers to ensure the system handles documents correctly and securely. They can simulate different user interactions, such as uploading files or generating reports, to check that no errors occur during these processes. Developers also ensure that the formatting and structure of the documents remain intact during generation, export, or download.
Why Testing Document Handling on Localhost Matters
When dealing with document features in web applications, testing on localhost is invaluable. This environment offers a controlled testing ground where developers can troubleshoot and fix issues without affecting live users. For example, if there’s a bug in the document upload process, users could lose important files if the application is live. Similarly, incorrect document formatting in reports could lead to confusion or misunderstandings among users.
Localhost testing provides developers with a secure, private space to ensure that:
- File uploads function correctly: Testing for issues like file size limits, file format compatibility, and secure transmission.
- Document generation works as expected: Ensuring that when reports or assessments are exported, they are correctly formatted and contain accurate data.
- Security is robust: Checking that documents are stored and accessed securely, preventing unauthorized access to sensitive files.
By refining these features in a localhost environment, developers minimize the risk of errors and improve the overall reliability and functionality of the web application.
Localhost: A Critical Tool in Web Development
Localhost remains a critical tool in web development for good reason. It provides developers with a sandbox environment where they can test, experiment, and refine their web applications without exposing the project to external risks or live users. For complex features like assessment modules and document handling, the ability to test in a safe, controlled environment is especially important.
- Risk Mitigation: Testing on localhost helps developers identify and resolve bugs or errors before they impact live users. This is crucial for maintaining the credibility and performance of the application.
- Efficiency: Working on localhost speeds up development, allowing for faster iterations and improvements. Developers can focus on fine-tuning the app without dealing with slow server response times or other external constraints.
- Secure Testing: Localhost provides a secure environment for testing sensitive features like assessments and document handling. Developers can ensure that these functions work smoothly and safely before launching them to the public.
Conclusion: Ensuring Robust Features with Localhost Testing
In the realm of web development, testing on localhost is an essential practice for ensuring that complex features, such as assessments and document handling, work as intended. From validating user interactions in assessment modules to securely managing documents like page1.doc, localhost testing helps developers deliver high-quality applications without risking user satisfaction or data security.
By leveraging localhost, developers can simulate real-world scenarios, fine-tune their applications, and address any issues before the software is deployed to a live environment. This approach not only leads to a smoother user experience but also ensures that the web application functions efficiently, securely, and as expected upon release.
FAQs (Frequently Asked Questions)
- What is localhost in web development?
- Localhost refers to a developer’s local computer used to run and test web applications in a safe, isolated environment without needing an external server.
- Why do developers use localhost for testing?
- Localhost offers full control, faster testing, better security, and is cost-effective. It allows developers to catch and fix bugs before deploying applications to live servers.
- What is the purpose of the port number (e.g., 44336) in a URL?
- The port number directs web traffic to a specific service or application running on the local machine, ensuring that multiple applications can run without conflicts.
- What is an assessment module in web development?
- An assessment module is a feature in web apps, often used in e-learning or corporate training, that allows users to take quizzes, tests, or surveys, track progress, and receive feedback.
- Why is it important to test assessments on localhost?
- Testing on localhost ensures that assessment modules function properly by checking user interactions, data storage, and result accuracy before the app goes live.
- What role do document files (like .doc) play in web applications?
- Documents like “.doc” files are often used for reports, templates, or user-generated content within web applications, particularly in education or business platforms.
- Why is localhost important for handling documents in web apps?
- Localhost allows developers to test file uploads, document generation, and secure file storage to ensure these features work smoothly before they are deployed publicly.
- What are the risks of not testing on localhost?
- Without testing on localhost, applications could have bugs, broken features, or security vulnerabilities that impact users once the app is live, reducing performance and credibility.
Facts
- Localhost Basics:
- Localhost simulates a live environment for web apps but operates on a developer’s local machine, using the IP address 127.0.0.1.
- Port Numbers:
- Specific port numbers (e.g., 44336) help direct data traffic to different web applications, preventing conflicts when running multiple services.
- Assessments in Web Apps:
- Assessment modules are critical in fields like e-learning and corporate training. They include features such as quizzes, progress tracking, real-time feedback, and grading.
- Document Handling:
- Handling files like “.doc” in web applications is common for generating reports, templates, and managing uploads. Developers test these functions on localhost to ensure seamless integration and security.
- Testing on Localhost:
- Localhost allows developers to simulate real-world scenarios, fix bugs, and optimize features before releasing the application to live servers, providing a controlled and secure development environment.
- Efficiency and Cost-Effectiveness:
- Using localhost speeds up the development cycle and reduces costs by eliminating the need for paid server hosting during the testing phase.
Read More Information About Information visit Discover Paradox